[Design Principles] Exercises and Projects
Zoe Wong Zen Yee (0336770)
Design Principles
Exercises
Lecture Notes
Lecture 1: Contrast
27.08.2018, 30.08.2018 (Week 1)
We started off with a brief introduction of the module by Miss Sherry. Miss Sherry also requested us to create a blog as our e-portfolio to record and showcase our future works. A sample of the blog was shown to us as a guideline.
 |
| Fig 1.0 Design of the word 'contrast' with the element cotrast |
 |
| Fig 1.1 Some examples on contrast |
After the lecture, we were told to create a piece of work on a A4 size paper that contains the element contrast. We were limited to only black and white colours with pens ,pencils, or markers as our medium.
While thinking of what to draw, a ghost story from my high school popped into my mind, as I think the contrast between a ghost and a human being is quite interesting. There were three girls that went to the class the earliest, and they planned to scared their fourth classmate to enter the classroom. Hence they each squat at a corner of the classroom, with their head on their knees. One girl from the corner peek at the girl across the room, and she saw that there's two of them, but she thought it was her friend. However, when she asked the girl afterwards about the person next to her, the girl said there was no one next to her.
My idea is to align 4 girls together with one girl (the third one from the left) not shaded and it's line is not inked unlike the other three girls. There's one detail that is not too obvious but the ghost has no shadows unlike the other three girls. With the pencil lines only I hope to be able to show the transparency of the ghost while comparing with the other girls whom lines are inked.
Feedback: My composition is not bad and is more like an illustration. Ms. Sherry is interested with the story that came along with the illustration.
 |
| Fig 1.0 Composition on contrast |
Feedback: My composition is not bad and is more like an illustration. Ms. Sherry is interested with the story that came along with the illustration.
Lecture 2: Gestalt
04.09.2018, 06.09.2018 (Week 2)
The term Gestalt means "unified whole". It refers to theories of visual perceptions developed by German scientists in the 1920s. These theories refer to the way in which humans, when looking at a group of objects, will see the whole before we see the individual parts.
Gestalt Principles
Similarity - occurs when objects look similar to one another. People often perceive them as a group or pattern.
 |
| Fig 2.0 Examples on similarity |
Continuation - occurs when the eye is compelled to move through one object and continue to another object .
 |
| Fig 2.1 Examples on continuation |
Closure - occurs when an object is incomplete or a space is not completely closed.
 |
| Fig 2.2 Examples on Closure |
Proximity - occurs when elements are placed close together. They tend to be perceived as a group.
 |
| Fig 2.3 Examples on proximity |
My idea of doing my composition is when I see a skull picture on my Instagram and an illustration on Pixiv. The idea of combining them suddenly came into my mind. A girl with short bob hair may be the eyes and their skirt with frills can act as the teeth. I need to find something for the nose and the thought of a witch's hat came into my mind as I've been drawing an illustration of a witch recently.
 |
| Fig 2.4 Reference for the skull |
As for the illustration from Pixiv, as I cannot get permission from the artist to repost her art, I will not post it here.
 |
| Fig 2.5 Rough sketch of my composition |
While making the composition, I figure that instead of one girl, why not make it two as to make the girl not to be too lonely. As we have to use black paper in our composition, I thought of just cutting out the outline of the skull , the hair and the hat. Rest of the details are drawn with Artline drawing pen.
 |
| Fig 2.6 Final composition for gestalt |
Feedback: I'm glad that Ms. Sherry likes my work very much as I get to have gestalt in my composition successfully. She commented that I put two sweet little girls inside something scary like the skull. Overall, it was good. Feedback from classmates are also good too.
Lecture 3: Symmetry, Asymmetry, Balance and Emphasis (Dominance)
11.09.2018, 13.09.2018 (Week 3)
From this week onward, the lectures are mostly done by students of our class doing presentations in groups. This week we are touching on symmetry, asymmetry, balance and emphasis.
Symmetry
Symmetry is shown when elements are arranged in the same way on both sides of an axis. Perfect symmetry is when elements are mirrored over the axis and exactly the same on both sides.
There are 3 types of symmetry:
1. Reflection symmetry
Some examples of reflection symmetry are of the followings:
2. Rotational symmetry
Some examples of rotational would be:
3. Translational Symmetry
Some examples of this symmetry will be:
Asymmetry
Asymmetry occurs when the arrangement of elements are different on both sides of an axis.
Some examples of asymmetry are as the following:
Balance
Balance is the distribution of visual weight of objects, colors, textures and space in a composition.
Some examples of balance composition:
Dominance/Emphasis
The dominant element in a design is one with the greatest visual weight (or the one that everything else points to). It's the element that attracts the eye first, more than anything else on the page.
Some examples of composition that shows dominance/emphasis are:
For the exercise on this topic, we are told to use watercolor for it. I am very happy as I like to use watercolor a lot. I had brainstormed a lot on what to compose in my composition until I swipe a photo of my previous illustration in my Instagram.
I wanted to focus more on the element emphasis on the tree. Hence, I changed the timeline to night time with yellow background around the tree, to have a contrast with the tree which is in dark color. I had a great time using the watercolors and mixing them together. I used paper tape to tape a border at the sides of the paper so it will be cleaner and more neat. For the background, I used the wet on wet method to draw faster and have effective gradient of colors.
There are 3 types of symmetry:
1. Reflection symmetry
 |
| Fig 3.0 Sample of axis of reflection symmetry |
 |
| Fig 3.1 Illustration by Veronica Collignon |
 |
| Fog 3.2 An image of a castle |
 |
| Fig 3.3 An illustration from an application |
 |
| Fig 3.4 Sample of axis of rotational symmetry |
 |
| Fig 3.5 A snowflake mandala |
 |
| Fig 3.6 An example that shows rotational synmmetry |
 |
| Fig 3.7 A mandala |
 |
| Fig 3.8 Samples of axis of an translational symmetry |
 |
| Fig 3.9 Translational symmetry found in the design of buildings |
 |
| Fig 3.10 Deisgn by Maurits Cornelis Escher |
Asymmetry
Asymmetry occurs when the arrangement of elements are different on both sides of an axis.
 |
| Fig. 3.11 Difference between symmetry and asymmetry |
 |
| Fig 3.12 Illustration by kmp0511 |
 |
| Fig 3.13 Composition by Alexander Calder |
 |
| Fig 3.14 An art piece by Yee Ting Wong |
Balance
Balance is the distribution of visual weight of objects, colors, textures and space in a composition.
Some examples of balance composition:
 |
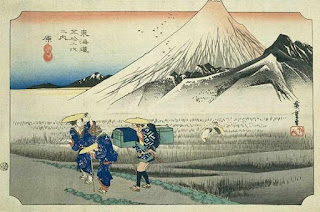
| Fig 3.15 Hiroshige View of Mount Fuji from Harajuku, part of the Fifty-three Stations of the Tōkaidō series |
 |
| Fig 3.16 An illustration to show the usage of space to show balance in the composition |
Dominance/Emphasis
The dominant element in a design is one with the greatest visual weight (or the one that everything else points to). It's the element that attracts the eye first, more than anything else on the page.
Some examples of composition that shows dominance/emphasis are:
 |
| Fig 3.17 Illustration that shows emphasis |
 |
| Fig 3.19 Composition by Serge Seidlitz |
 |
| Fig 3.20 A previous illustration done by me |
 |
| Fig 3.21 Process of adding layers of watercolors |
 |
| Fig 3.22 Final composition of the exercise |
Feedback: I'm glad that Ms. Sherry likes my work and complimented it. She says the tree really stands out with the yellowish background around it. The white stars added sparkles to the composition so that it is not too empty and boring. It has the element asymmetry and has a good balance even though I left a larger space on the right compared to the left.
Lecture 4: Pattern, Repetition, Texture and Surface
18.09.2018, 20.09.2018 (Week 4)
This week we are going to touch about the topic pattern, repetition, texture and surface.
Texture
Generally, pattern is the repeating of an object or symbol all over the work of art.
There are 4 general types of pattern:
1. Flow pattern - certain patterns flow, it follows the path of least resistance. In real life, you'll relate to waterfall, river and even the flow of music.
Some examples are as the following:
2. Branching
It is an obvious form of patterning in the plant kingdom, but can also be seen in geological formations such as river deltas and certain crystalline formations.
3. Spiral
Spiral patterns can be seen from the scale of galaxies to the opening "fiddlehead" buds of ferns, to the forms of microscopic animals.
Some of the examples are as the following:
4. Packing and Cracking
It refers to the way in which compacted cells define each other's shape. For example, a densely packed cluster of mushrooms will grow together, deforming the circular form of each cap because of crowding.
Repetition
It is simply repeating a single element many times in a design. Repetition works with pattern to make the work of art seem active. The repetition of elements in design creates unity within the work of art.
Repetition is the use of similar or connected pictorial elements. For instance, similar shapes, colors, or lines that are used more than once.
Repetition can also be regular or irregular, even or uneven. It also may be in the form of graduation where repeated elements slowly become smaller or larger.
Texture
Texture is the quality of an object which we sense through touch. It exists as a literal surface we can feel, but also as a surface we can see and imagine the sensation might have if we feel it.
There are several groups of texture:
1. Bristly, rough and hard
2. Smooth. cold and hard
3. Smooth soft and/or warm
4. Wet and dry
Surface
Surface is the outermost/uppermost layer of a physical object/space. It is where any type of median is applied on. Surface also allows us to see things in 2 dimensional perspective but we would know what it is made of.
For the composition for this exercise, I'm focusing more on the pattern and repetition. I wanted to make a pattern to have a feeling of stars with dark background.
I started off making my composition by drawing blocks of squares using the width of my ruler as the length of each side.
After that I drew the lines that connect from one corner to the other, so to have an 'x' shape in each squares. Next, I continue drawing lines from a vertex to the half of the line I drew just now.
I started coloring the dark background first with navy blue and purple. The media I used for this composition is watercolor.
Texture
Generally, pattern is the repeating of an object or symbol all over the work of art.
There are 4 general types of pattern:
1. Flow pattern - certain patterns flow, it follows the path of least resistance. In real life, you'll relate to waterfall, river and even the flow of music.
Some examples are as the following:
 |
| Fig 4.0 Abstract painting by Kazuya Akimoto |
 |
| Fig 4.1 An example of flow patterm |
It is an obvious form of patterning in the plant kingdom, but can also be seen in geological formations such as river deltas and certain crystalline formations.
 |
| Fig 4.2 Crystalline formations |
 |
| Fig 4.3 Composition by Jeffery Ventrella |
Spiral patterns can be seen from the scale of galaxies to the opening "fiddlehead" buds of ferns, to the forms of microscopic animals.
Some of the examples are as the following:
 |
| Fig 4.4 An example of spiral pattern |
 |
| Fig 4.5 One of the Tree of Life series by Yee Ting Wong |
It refers to the way in which compacted cells define each other's shape. For example, a densely packed cluster of mushrooms will grow together, deforming the circular form of each cap because of crowding.
 |
| Fig 4.6 Cells crowding together |
 |
| Fig 4.7 The cracking of a land |
It is simply repeating a single element many times in a design. Repetition works with pattern to make the work of art seem active. The repetition of elements in design creates unity within the work of art.
Repetition is the use of similar or connected pictorial elements. For instance, similar shapes, colors, or lines that are used more than once.
 |
| Fig 4.8 An example of repetition of similar shapes |
 |
| Fig 4.9 Uneven repetition |
 |
| Fig 4.10 Repeated elements slowly become smaller |
Texture is the quality of an object which we sense through touch. It exists as a literal surface we can feel, but also as a surface we can see and imagine the sensation might have if we feel it.
There are several groups of texture:
1. Bristly, rough and hard
 |
| Fig 4.11 Bristly wall |
 |
| Fig 4.12 Smooth rocks commonly found by the riverside |
 |
| Fig 4.13 Wet sand |
 |
| Fig 4.14 Partly wet and dry cupboard |
Surface is the outermost/uppermost layer of a physical object/space. It is where any type of median is applied on. Surface also allows us to see things in 2 dimensional perspective but we would know what it is made of.
 |
| Fig 4.15 Denim surface |
 |
| Fig 4.16 Wood surface |
I started off making my composition by drawing blocks of squares using the width of my ruler as the length of each side.
 |
| Fig 4.17 Squares drawn on paper |
 |
| Fig 4.18 Pencil lines finally done |
 |
| Fig 4.19 Part of the background done |
After I color the 'stars' with a gradient of yellow and orange, I drew lines according to my pencil lines. For the part of the background I used a mixture of navy blue and a little black for the lines while for the 'stars' I used my white gel pen. The lines are drawn to make it more interesting.
 |
| Fig 4.20 Final composition for patterns |
Feedback: I'm really happy that Ms. Sherry likes my work as it took me some time to finish this composition. She likes the combination of colors and is impressed with how I drew my lines (the dark one) using the paint brush. The lines allow the composition to have depth either coming out from the paper or going into the paper.
Lecture 5: Alignment, Hierarchy, Placement and Direction
25.09.2018, 27.09.2018 (Week 5)
For this week's lecture, we are learning about hierarchy, alignment, placement and direction.
Alignment
Alignment is the arrangement of visual elements so they line up in a composition. There are different types of alignments, for example edge alignment, center alignment and visual/optical alignment.
1. Edge Alignment
Edge alignment determines the arrangement of elements in relation to the edges of the page/canvas.
This element can be seen in the following examples:
2. Center Alignment
Center alignment is where elements are aligned to the center. Elements can be centered to the page, or centered with other elements on the page. It can also be centered horizontally, vertically or both.
3. Visual/Optical Alignment
Visual or optical alignment fixes some of the problems that can occur with other types of alignment due to the varying shapes of letters and graphics. In visual alignment the objects may not be precisely aligned but to the eye they appear line up.
Visual Hierarchy
Visual hierarchy refers to the arrangement or presentation of elements in a way that implies importance. There are 4 basic tools to help create a visual hierarchy.
1. Scale
Scale creates visual hierarchy as large items draw the eye.
For this week's lecture, we are learning about hierarchy, alignment, placement and direction.
Alignment
Alignment is the arrangement of visual elements so they line up in a composition. There are different types of alignments, for example edge alignment, center alignment and visual/optical alignment.
1. Edge Alignment
Edge alignment determines the arrangement of elements in relation to the edges of the page/canvas.
This element can be seen in the following examples:
 |
| Fig 5.0 A poster made by Taylor's University Etc. Magazine Club for their picnic party. The word 'Lakeside Picnic Party' is aligned to the left. |
 |
| Fig 5.1 Poster made by Aaron Denton. The title is aligned to the left and the word 'Summer' and '2017' are aligned to the side of the composition. |
2. Center Alignment
Center alignment is where elements are aligned to the center. Elements can be centered to the page, or centered with other elements on the page. It can also be centered horizontally, vertically or both.
 |
| Fig 5.2 The novel cover of 'The Fact of A Body" by Alexandria Marzano-Lesnevich uses center alignment for the book title. |
 |
| Fig 5.3 The novel cover of "The Space Between Us" by Thrity Umrigar also uses center alignment for the book title. |
3. Visual/Optical Alignment
Visual or optical alignment fixes some of the problems that can occur with other types of alignment due to the varying shapes of letters and graphics. In visual alignment the objects may not be precisely aligned but to the eye they appear line up.
 |
| Fig 5.4 Examples showing visual or optical alignment. |
Visual Hierarchy
Visual hierarchy refers to the arrangement or presentation of elements in a way that implies importance. There are 4 basic tools to help create a visual hierarchy.
1. Scale
Scale creates visual hierarchy as large items draw the eye.
 |
| Fig 5.5 An image showing different scale. You will notice the bigger person first. |
 |
| Fig 5.6 A poster made by rhox- that shows the title with larger scale compare with the other texts. |
2. Color and Contrast
Objects that are different from their surroundings catches viewers attention (emphasis).
 |
| Fig 5.7 The white bird is different from it's surroundings which catches the viewers' eyes. Credits: Clockwork Design Group |
 |
| Fig 5.8 White space draws attention by setting an element apart from the rest.Isolation helps it stand. |
3. Proximity
Proximity is the nearness to an eye-catching element also affects visual hierarchy.
 |
| Fig 5.9 Proximity shown by the arrangements of the donuts. |
Placement
Placement is the change and position of shapes or objects that can affect the visual depth and composition of an artwork.
 |
| Fig 5.10 Placement of buildings in an artwork by Pako Champo |
 |
| Fig 5.11 A Sunday Afternoon on the Island of La Grande Jatte by Georges Seurat. shows placement with the character drawn. |
Visual Direction
Visual direction is about leading the eye to the next location. It is the perceived direction of visual forces. Think of it as the direction you would expect an element to move if it were in motion.
There are three directions we work with in a painting scenario:
1. Vertical
2. Horizontal
3. Diagonal
Visual direction is about leading the eye to the next location. It is the perceived direction of visual forces. Think of it as the direction you would expect an element to move if it were in motion.
There are three directions we work with in a painting scenario:
1. Vertical
2. Horizontal
3. Diagonal
 |
| Fig 5.12 Poster made by Taylor's University Student Council uses horizontal visual direction. A horizontal direction makes the composition appear calm and stable. |
 |
| Fig 5.13 Poster made by Taylor's University Student Council that uses vertical visual direction. A vertical direction adds a sense of formality, alertness and balance. |
 |
| Fig 5.14 Poster made using diagonal visual direction with the pink triangle at the middle. A diagonal direction suggests movement and action. |
The exercise we have to do on this topic is through making a collage with almost any materials on a A4 paper. As my materials are from the pamphlets and flyers I received when I walked by Student Life Center, my choice of images and elements are quite limited. Therefore, I searched if there is any other way of doing collages by searching examples of work on Google.
These inspirations eventually lead me to create my composition by tearing up the leaflets and pamphlets. I started by sketching out the composition on an A4 paper.
After that, I tear small pieces of paper and glued them on to the paper. It felt like coloring my sketch but instead of color pencils, I used small pieces of teared paper.
Feedback: Ms. Sherry commented that it looks like I have tons of time doing it (actually I think i spent around 6 hours on it). She said that my choice of words for the composition made it feels like an advertisement.
 |
| Fig 5.15 A collage made up of various magazines to form a bird done by Dolan Geiman. |
 |
| Fig 5.16 A collage done by tearing papers to form an image. |
 |
| Fig 5.17 A collage done by Deborah Shapiro that forms a white heron. |
 |
| Fig 5.18 Sketch and pieces of teared papers glued on to an A4 paper. |
After that, I tear small pieces of paper and glued them on to the paper. It felt like coloring my sketch but instead of color pencils, I used small pieces of teared paper.
 |
| Fig 5.19 Final composition. |
Feedback: Ms. Sherry commented that it looks like I have tons of time doing it (actually I think i spent around 6 hours on it). She said that my choice of words for the composition made it feels like an advertisement.
Lecture 6: Dot, Line, Size and Scale
02.10.2018, 04.10.2018 (Week 6)
Before starting the lecture, Ms Sherry announced that we will be visiting Ilham Gallery next Thursday. She will brief us more next Tuesday regarding the details. For this week's lecture, we are touching on the elements dots, lines, size and scale.
Dot
Dots are the smallest and the most basic element of graphic design. Designing with dots can create a wide range of visual effects. There are various associations that can be made with positioning a single dot in different areas of the page.
Dots are the building blocks for everything else. Every shape, form, mass, or blob with a center is a dot regardless its size. Dots are also a point of focused attention. Dots provide a reference point relative to the other forms and space around it.
The relationship between dot and dot is that two dots imply structure. As they get closer they start to be seen as a single object. One dot overlapping the other creates a figure or ground relationship.
Repetition of dots create texture and makes stimulating and vivid effects through combination of different sizes. It also can be seen in optical illusion and pointillism. Some examples of repetition of dots can be seen in the following examples:
Lines
Lines are actually dots in a direction and movement. There are different types of lines, for example straight lines and curve lines. They can be used to create 3D shapes and motions.
Line doesn't have to be complicated sometimes. A few lines or even with just one line is able to show a composition.
Size
Size is how big or small an element is in relation to the other object(s). It is the relationship of the area occupied by one shape to another. It is used to convey importance, attract attention and create contrast.
Scale
Scale refers to the size of a whole object in relationship to another whole object. In art, the size relationship between an object and the human body is significant. In experiencing the scale of an artwork, we tend to compare it's size to the size of our own bodies.
 |
| Fig 6.0 A single point in the canter of an area can convey calmness. |
 |
| Fig 6.1 When the dot is shift towards the edge of the paper it becomes tension. |
Dots are the building blocks for everything else. Every shape, form, mass, or blob with a center is a dot regardless its size. Dots are also a point of focused attention. Dots provide a reference point relative to the other forms and space around it.
 |
| Fig 6.2 Flamingo formed by dots of watercolors by London-based artist Ana Enshina. |
 |
| Fig 6.3 A composition done by making dots on canvas. |
Repetition of dots create texture and makes stimulating and vivid effects through combination of different sizes. It also can be seen in optical illusion and pointillism. Some examples of repetition of dots can be seen in the following examples:
 |
| Fig 6.4 Repetition of dots creating vivid effects. |
 |
| Fig 6.5 Repetition and overlapping of dots creating optical illusion and texture. |
Lines
Lines are actually dots in a direction and movement. There are different types of lines, for example straight lines and curve lines. They can be used to create 3D shapes and motions.
 |
| Fig 6.6 Line art "Gaze 324" by Boris Schmiz |
 |
| Fig 6.7 Sensual line art by Nester Formentera |
 |
| Fig 6.8 Simple line art by Pablo Picasso. |
Size
Size is how big or small an element is in relation to the other object(s). It is the relationship of the area occupied by one shape to another. It is used to convey importance, attract attention and create contrast.
 |
| Fig 6.9 Curiosity by Jeff Jordan that enlarged the size of the chick to attract attention of the viewers' eyes. |
 |
| Fig 6.10 In the Land of Retinal Delights (1968) by Robert Williams. |
Scale
Scale refers to the size of a whole object in relationship to another whole object. In art, the size relationship between an object and the human body is significant. In experiencing the scale of an artwork, we tend to compare it's size to the size of our own bodies.
 |
| Fig 6.11 The viewers understand the fish is big because it's scale compare to the other object (human) is big. |
For my composition this week, we get to use any mediums that we used before for all the previous exercises. I chose to use watercolors because I like how the colors mixed with each other and their transparency.
I had a hard time thinking of what to compose, that is until I saw an illustration when I was listening to music on YouTube.
I had a hard time thinking of what to compose, that is until I saw an illustration when I was listening to music on YouTube.
 |
| Fig 6.12 The illustration I saw that gave me inspiration on my work. |
After I saw this illustration, the idea of my composition struck into my mind, which is a little girl holding a flower larger than her, to show the size and scale of the flower to the girl.
For the sunflower, instead of showing it from the front, I decided to show the back of it.
 |
| Fig 6.13 My reference for the back side of the sunflower. |
 |
| Fig 6.14 I started putting some base color after I finished with inking the lines. |
 |
| Fig 6.15 I finished coloring the base colors. |
 |
| Fig 6.16 Final outcome for the composition. |
Lecture 7: Harmony, Movement and Rhythm
09.10.2018, 11.10.2018 (Week 7)
Before we start the lecture, Ms. Sherry briefed us on the trip that we will be going on Thursday. I'll write my experience of the trip to Ilham Gallery on another post. After that, we started our lecture on harmony, movement and rhythm. We were also briefed about our first project, which is to create a self portrait of ourselves.
Harmony
Harmony can be described as sameness, the belonging of one thing to another. There are two types of harmony, visual harmony and conceptual harmony.
Visual harmony is when an artwork is unified by color, shape, composition or some other visual design principle.
 |
| Fig 7.0 The Friendly Duck site uses the same color palette throughout which gives out visual harmony, |
Conceptual harmony is when an artwork has a common theme or concept throughout it.
 |
| Fig 7.1 Musical Harmony 1 by Lydia Evans shows conceptual harmony as all objects are musical instruments. |
There are different ways to achieve harmony.
- The repetition of design elements like color, texture, shape and form.
- Achieved through repetition and rhythm.
- Achieved through right amount of unity and variety.
Movement
Movement is the path of the viewer's eyes takes through the work of art often to focus of areas. Such movements can be directed along lines, edges, shape and color within the work of art.
There are two ways to show movement, which is through action as well as repetition and rhythm.
Movement through action can be shown with fuzzy outlines, multiple images and anticipated movement.
Movement is the path of the viewer's eyes takes through the work of art often to focus of areas. Such movements can be directed along lines, edges, shape and color within the work of art.
There are two ways to show movement, which is through action as well as repetition and rhythm.
Movement through action can be shown with fuzzy outlines, multiple images and anticipated movement.
 |
| Fig 7.2 This sculpture shows movement through the act of action and recovery. |
 |
| Fig 7.3 This image of a Taekwondo kick shows an anticipated movement which shows movement. |
The use of repetition in elements create rhythm, which leads to movement. Repetition tends to tie things together and makes the eye wander around the picture to establish a movement. This can be seen most commonly in visual optical illusions.
 |
| Fig 7.4 The repetition in this optical illusion let the viewer's eyes see movement. |
Rhythm
Rhythm indicates movement, created by the careful placement of repeated element in a work of art to cause a visual tempo or beat. There are four types of rhythm, regular rhythm, progressive rhythm, alternating rhythm, and random rhythm.
1. Regular rhythm
Regular rhythm occurs when the intervals between elements are similar in size or length. It is similar to repetition.
 |
| Fig 7.5 Three Flags by Jasper Johns |
2. Progressive rhythm
Progressive rhythm occurs when there is a gradual increase or decrease in either size, number, color, or some other quality of the elements is repeated.
 |
| Fig 7.6 Photo taken by LightPhonics that shows progressive rhythm. |
Alternating movement occurs when there is two or more motifs that are alternated creating an overall piece. Elements may not be necessarily be identical to one another but it is similar.
 |
| Fig 7.7 A piece showing alternating rhythm by Justin Lawson |
4. Random rhythm
Random rhythm is created through similar elements or motif that are repeated with no consistency, basically a random rhythm but in the end, the final piece could be seen as a whole.
Random rhythm is created through similar elements or motif that are repeated with no consistency, basically a random rhythm but in the end, the final piece could be seen as a whole.
 |
| Fig 7.8 Speechless by Olga Rykova which uses random rhythm of strokes to produce a portrait. |
For this week's exercise, we were asked to take our own photos that shows harmony, movement, and rhythm. For my photo, I chose photo I accidentally snapped when I woke up in a morning.
It' my room with the sunlight slip through the slits of the blind. No image filter was used in this photo. I liked the color and feel of the photo although it was kind of blur, as it was caught through a social media's build in camera. However, I think the photo would be a lot more better if I can crop away the air conditioner on the upper left. Hence, with my average Photoshop skill I photoshop-ed it away.
Other than having a photograph, I also drew a composition for the exercise. For this composition, it is based on a song that I like when playing a music rhythm game "Deemo". This song is called "Nine Point Eight" by Mili. For this composition, I used watercolors as well.
The flowers drawn in the composition are from the lyrics.
When drawing the flowers, I searched online for references as there are some flowers that I'm not common with or never heard of.
Feedback: For the image, Ms Sherry commented that it shows rhythm through the sunlight that slit through the slips of the blind. She also commented that it would be better if the air conditioner is removed from the image. For the illustration, Ms Sherry said that it was pretty and was able to show the movement of the girl.
 |
| Fig 7.9 Photo chosen as my composition. |
 |
| Fig 7.10 Image after being Photoshop. |
The flowers drawn in the composition are from the lyrics.
The song lyrics is quite sad. There are various interpretations of the story behind the song, but one thing is for sure, which is the ending. The girl jumped down from a high place."Calla lily, carnation, daisy. Silently chase away your worries. Chrysanthemum, kalanchoe. Become your shield whenever you fall asleep"
When drawing the flowers, I searched online for references as there are some flowers that I'm not common with or never heard of.
 |
| Fig 7.11 References used when drawing the flowers. |
 |
| Fig 7.12 Pencil sketch of the girl. The flowers are inked with Artline pens. |
 |
| Fig 7.13 The whole composition inked. |
 |
| Fig 7.14 Final composition. |
Lecture 8: Shape/Form and Figure/Ground
16.10.2018, 18.10.2018 (Week 8)
Before the lecture, we were reminded of our Project 2 which will be due on Week 9. Other than that, we were also briefed about our second project. After that we started our lecture on shape, form, figure and ground.
Shape
Shape is described a two-dimensional space. The actual defining of shape is done by other elements of design, which is line, space, value, or color. Shapes is the brain's attempt at resolving an object as recognizable (logical) to one's experience. There are three main geometric shapes, which is triangle, circle, and square.
Objects and environment that are recognizable to us are referred as being realistic/naturalistic. Shapes that we are not familiar with can be referred as abstract. There are two types of abstract shapes, which is objective abstract and non-objective abstract.
 |
| Fig 8.0 Types of shape. Credit: here |
Objective abstract are abstracted or derived from realistic objects. The source in not immediately apparent.
 |
| Fig 8.1 An example of objective abstract. Consolators II by Cathy Hegman |
On the other hand, non-objective abstract does not refer to any real objects. It is based on pure study of form, line and color.
 |
| Fig 8.2 An example of non-objective abstract. This is an acrylic non objective art representing storm by Sandy Spark |
Form
Forms is the three-dimensional counterparts to shape. It gives dimension, volume, texture, and space. This can be done by adding lines, tones, or color.
It can be formed as an idea, indicating the characteristics of how we see something rather than how something represent as it is. For example, the Penrose Triangle and Blivet.
 |
| Fig 8.3 Blivet (Demon's fork) |
 |
| Fig 8.4 Penrose Triangle |
Figure and Ground
Figure can be defined as the foreground of a composition while ground is the background of it. There are few ways to distinguish between figure and ground.
1. Blur
 |
| Fig 8.5 An image captured by my brother. The figure is the frog while the garden is the ground. |
2. Size
 |
| Fig 8.6 Another image taken by my brother. The car is bigger hence it's the figure while the environment around it is the background. |
3. Contrast
 |
| Fig 8.7 The contrast creates a positive and negative space which is mostly used in the Gestalt Principle. |
There are 3 types of figure and ground relationships.
1. Stable
2. Ambiguous
3. Reversible
Gestalt laws are highly related to the figure-ground relationship. It is related in area, closer, proximity, symmetry, and continuity.
For this week's exercise, I decided to focus on the element shapes. As I was thinking of what to compose, the thought of drawing watermelon popped into my mind as I wanted to eat watermelon during that moment. Therefore, I went to Pinterest to search for some inspiration.
From these inspirations, I wanted to draw a watermelon with seeds shaped as fishes. I know it's something out of the blue and quite random, but I like the idea of it, and it's cute. For this composition, I used watercolors to have the transparent kind of feel.
I added polka dots that have similar color palettes as the watermelon in the background to add a dash of playfulness into the composition.
Feedback: Both Ms Sherry and Ms Anis commented that this composition feels very whimsical and it's very me, somehow. (I'm surprised by this comment).
 |
| Fig 8.8 Source of inspiration from Pinterest |
 |
| Fig 8.9 Inspiration from Pinterest |
 |
| Fig 8.10 Inspiration from Pinterest |
 |
| Fig 8.11 Base color of the watermelon done. |
 |
| Fig 8.12 Final composition. |
Feedback: Both Ms Sherry and Ms Anis commented that this composition feels very whimsical and it's very me, somehow. (I'm surprised by this comment).
Lecture 9: Proximity, Perspective, Proportion and Unity/Variety
30.10.2018, 01.11.2018 (Week 9)
For this week's class, we finished our second project, which is sense of place. This week is also our last lecture and weekly exercise, which is presented by my group. My group presented about proximity, perspective, proportion and unity/variety.
Proximity
Proximity is actually the grouping and shaping of objects in a composition. Objects that are near each other are seen as a unit. There are two reasons for us to use proximity :
1. To create connections
2. To dispel connections
We can apply proximity in our designs by moving visual elements closer together or further apart. These two forces can be applied in various degrees to help achieve a particular effect or outcome to communicate a message. A clear visual hierarchy also stands out on the page.
 |
| Fig 9.0 Proximity shown by grouping the dots together in a unit, with a space in between the unit shows that there are two units. |
A good sense of proximity in design can help differentiate visual elements to reduce visual clutter and make design more comprehensible. Proximity is influential to the balance and hierarchy design principles.
 |
| Fig 9.1 Differences between design with good proximity and bad proximity. |
 |
| Fig 9.2 Importance of proximity in a design. |
Perspective is used to represent three-dimensional objects on a two-dimensional surface. It can create an illusion of space and depth on a flat surface.
There are a few types of perspective:
1. Atmospheric perspective
2. Liner perspective
Atmospheric perspective refers to colors and our sense of detail, look at objects up close or far in the distance. Objects lose details and sharpness in relative proportion to distance.
 |
| Fig 9.3 Dark Atmospheric Perspective by Victor Perez |
Linear perspective consists of a horizon line at eye level, vanishing points and lines converge towards the vanishing point to create the illusion of space and distance on a two-dimensional surface.
There are 3 types of linear perspective:
1. One point perspective
2. Two point perspective
3. Three point perspective
 |
| Fig 9.4 One point perspective is used in The School of Athens by Raphael. |
 |
| Fig 9.5 An example of two point perspective by Karlyn Holman |
 |
| Fig 9.6 3 point perspective - Underwater City by Hui Ling Chew |
Proportion
Proportion is the harmonious relationship two or more elements that are put together in a composition so that all elements work together and no element is too dominant, or is too small to be ineffectual.
| Fig 9.7 Example of harmonious proportion |
There are a few types of proportion, for example the Golden Proportion and face proportion.
 |
| Fig 9.8 The Great Wave by Katsushika Hokusai also uses the golden ratio. |
 |
| Fig 9.9 A toddler's face proportion by How to Draw Step by Step |
A good proportion adds harmony and symmetry, or balance, among the parts of a design as a whole.
 |
| Fig 9.10 Comparison between good proportion and bad proportion |
Unity/Variety
Unity in a composition creates a sense of harmony and wholeness, by using similar elements within the composition and placing them in a way that brings them all together.
Variety add interest by using contrasting elements within the composition.
 |
| Fig 9.11 Comparison between unity and variety. |
Unity is created often with these three concepts:
1. Simplicity - Refers to purposely reducing the amount of potential variety.
2. Repetition - Repetition within a composition will guarantee a feeling of unity.
3. Proximity - Refers to the closeness of different components in a work of art.
 |
| Fig 9.12 Blue Unity Painting by Sharon Cummings |
Variety is a principle that embraces diversity of structure, rules, looks and feel.
 |
| Fig 9.13 A composition by Wassily Kardinsky used the principle of variety in it's choice of colors. |
 |
| Fig 9.14 I started of by drawing out lines from the vanishing point to pin point where to put a rectangle as the wall facing 'me'. |
 |
| Fig 9.15 Rough sketch of furniture in the bedroom. |
 |
| Fig 9.16 Cleaner sketch of the rough sketch. |
 |
| Fig 9.17 I changed the background to grey to sooth my eyes more, and uses brown lines for the actual line. |
For the color palette of this composition, I decided to use warm colors as to show a warm and cozy room. Therefore, I used brown as the color for my lines drawn.
 |
| Fig 9.18 Screenshot of the coloring process. |
 |
| Fig 9.19 Final composition |
Feedback: Ms Sherry complimented that the effects for the lights are nice. However, one of the lines for the poster 'Dream BIG' could have been less slope as it is not parallel to the lines below (the bed and cupboard of the same wall).
Project 1
For Project 1, we have to make a composition of a self portrait. It may be realistic or even in an expressive way.
At first, like many others, I wanted to do a realistic self portrait. However, after an attempt of doing so and searching for the right pictures as reference, I started thinking to use a more expressive way as it will be able to show my characteristics more.
As there are times that I like to check out on flower language, I thought of why not use flowers to represent who I am!
I always love sunflowers as they are bright and cheerful. There are a few meanings behind the sunflower:
However, I'm not always a cheerful, bubbly person. And as I search about flower language, I came across the flower Begonia. The flower language of Begonia is as the following:
 |
| Fig 10.0 A realistic self portrait by Suzanna Winton |
 |
| Fig 10.1 A semi-realistic self portrait by ksetsuni |
 |
| Fig 10.2 An expressive self portrait. Source: AP Studio |
At first, like many others, I wanted to do a realistic self portrait. However, after an attempt of doing so and searching for the right pictures as reference, I started thinking to use a more expressive way as it will be able to show my characteristics more.
As there are times that I like to check out on flower language, I thought of why not use flowers to represent who I am!
I always love sunflowers as they are bright and cheerful. There are a few meanings behind the sunflower:
- Long life, mainly since most varieties stand in full bloom for months on end during the hottest days of summer
- Feelings of adoration, admiration, and platonic love towards a person, such as a family member or friend
- Loyalty and strong bonds between two people, as represented by the strong and upright stem
- Seeking out positivity and strength, as the bloom turns to face the sun
- Nourishing yourself and others, since the sunflower produces an abundance of edible seeds
- Brightening your mood, through the vibrancy of the yellow or orange petals
- Good luck and lasting happiness, especially in the Chinese culture
However, I'm not always a cheerful, bubbly person. And as I search about flower language, I came across the flower Begonia. The flower language of Begonia is as the following:
- Warnings about future misfortunes or challenges
- Dark and unpleasant thoughts that distract you from your happiness and joy
- Being cautious about new situations
- Harmonious communications between friends and family members
- Gratitude and giving thanks for a favor from someone else
- Individuality and standing out from the crowd
- Justice and peace between major world powers and simple people alike
Source: Flower Meaning
 |
| Fig 10.3 Rough draft with sunflower inked with Artline Pen. |
I decided to actually hide my face with a Sunflower as I am actually a person that is not confident enough with myself, just that I might look like it. And there are times I'm timid.
 |
| Fig 10.4 Composition fully inked. |
Even though we are allowed to use any media, or even mixed media for this composition, I still decided to stick with watercolors as I really like the transparency of this media and the atmosphere coming from the colors.
 |
| Fig 10.5 Final composition for self portrait. |
Project 2
For project 2, as Ms Sherry named it, is called Sense of Place. We have to choose a place, be it indoors or outdoors that is near to us. We have to be able to show the environment of different times, of it's sounds, of what's happening at that space, the colors and such through an A3 or A4 composition.
For my composition, I decided to work on the study room of the landed house I'm currently staying in PJS7. It is a space where I managed to get close with my housemates that are like my families in a foreign environment.
 |
| Fig 11.0 The study room with it being cleaned specially for me to take a photo of it. |
 |
| Fig 11.1 What the study room normally looks like with my housemates working on their assignments. |
While it is called a study room, it doesn't just worked as a study room. There are times that it acts as a dining room, a common room (for us to chit chat or to play games), or even a waiting lounge while we wait for others to go out together. Nonetheless, it is a space that allows us to bond with each other.
 |
| Fig 11.2 I decided to use this image as the background for my composition. |
 |
| Fig 11.3 I took another picture of my housemates doing their assignments from similar angle and put in as another layer on top of the background. |
 |
| Fig 11.4 I then trace around the computers and stuff that is on the table that time, like the computers, their hands that are typing, the mugs and their mobile phone. |
 |
| Fig 11.5 Then I added another layer of the food that we had as dinner the other day. I didn't manage to take a photo of it from the similar angle so I just draw it according to a picture I took. |
 |
| Fig 11.6 I added wordings of what we did in this space is bright yellow color to show the merry (and sometimes noisy) atmosphere when we are there doing our stuffs. |
 |
| Fig 11.7 Finally, I drew faces of my housemates that we always bond in that space and is close to. |
 |
| Fig 11.8 Final composition. |
Feedback: Ms Sherry said that it would be better if the portraits of my housemates doesn't just aligned at the bottom like that. I can arrange them more freely on the whole composition so that it will look better and not too stiff. I will change it when I have the time to do so.
Final Project
For our final project, we have to create an A3 or A4 composition based on the billboards that we see around us. We can use the billboards we used as a source of inspiration for our composition.
To start off the project, me and my friends went around the town to take pictures of billboards while we went out for lunch together during the E-learning week.
As I took pictures of the billboards, I realize that there's a lot of billboards advertising on universities, especially Sunway University. I'm actually quite surprised that Taylor's University doesn't have as much billboards as I thought it will have as Taylor's has a kind of stereotype to always have advertisements.
As there's a lot of advertisements on education institution, be it on tertiary levels or just a tuition, I decided to work on the theme 'Education'. I've drawn a few sketches ranging from a more negative perspective to a more positive one.
After having an individual meeting with Ms. Sherry and showing her my sketch, we eventually came to a conclusion to have a composition on the more positive approach of the theme.
For this composition, I decided to work on it traditionally, which is with watercolors. To create the composition, I decided to work on it layer by layer, which means using the cut and paste method to create the composition. The composition contained three elements, which is the hand, the sky, and the paper plane.
In my opinion, there are two ways to interpret this composition. The first one is dare to reach for your dreams. This is because to have an education, and to be able to have a tertiary education is like a platform for us to reach our dreams, especially if it's in a field that requires specialization and/or requires to have relationship with. On the other hand, the composition can also seen as to strive further for your dream.
I coincidentally drew the hand in a way so that it can be seen as if it's trying to get hold of the paper plane, or throwing the paper plane to fly high and far.
 |
| Fig 1.0 Images of billboards taken around the area. |
As there's a lot of advertisements on education institution, be it on tertiary levels or just a tuition, I decided to work on the theme 'Education'. I've drawn a few sketches ranging from a more negative perspective to a more positive one.
 |
| Fig 1.1 Sketches of composition. |
 |
| Fig 1.2 Sketches of hand |
 |
| Fig 1.3 Sketches of hand. |
After having an individual meeting with Ms. Sherry and showing her my sketch, we eventually came to a conclusion to have a composition on the more positive approach of the theme.
For this composition, I decided to work on it traditionally, which is with watercolors. To create the composition, I decided to work on it layer by layer, which means using the cut and paste method to create the composition. The composition contained three elements, which is the hand, the sky, and the paper plane.
In my opinion, there are two ways to interpret this composition. The first one is dare to reach for your dreams. This is because to have an education, and to be able to have a tertiary education is like a platform for us to reach our dreams, especially if it's in a field that requires specialization and/or requires to have relationship with. On the other hand, the composition can also seen as to strive further for your dream.
I coincidentally drew the hand in a way so that it can be seen as if it's trying to get hold of the paper plane, or throwing the paper plane to fly high and far.
 |
| Fig 1.4 Final outcome of the composition. |




















0 comments