[UX Design] Exercise
12.04.2020 - 22.07.2020 (Week 1 - Week 15)
Zoe Wong Zen Yee | 0336770
UX Design
Lectures
Week 1
As we commence the module, Mr Shamsul briefed us what to be expected from this module. We were then briefed that we'll be collaborating with an e-sports website company to work based on their website. Several problems were listed out as below:
1. User Acquisition
2. Passport
3. Mobile Application
4. Redesign ESPL Website
5. Virtual Trophy
Week 2
For this week's lecture, Mr Shamsul talked about Design Thinking. We were taught about what and how the design thinking process works. Below attached is the slide used:
Other than that, a presentation on the topic "Individual Interview" was presented by our classmates. To summarize it up, individual interview helps UX Designer to further understand the users need and is usually conducted during the early stages of a project development. Below attached is the slides for the presentation.
As for this week's tutorial, we were tasked to create a user journey map based on an existing mobile application. For our group, we decided to to our's based on FoodPanda. An online collaboration board called Miro was also introduced to us, and we should record our work progress and discussion on the board too.
 |
| The user journey map my group did. |
Week 3
For this week's presentation, the topic "User Persona" is presented. User persona is a fictional character that is created in order to further understand the pattern of the target users. Below attached is the presentation shown:
After that, we were tasked to create three user personas for the ESPL website that we're working on. As this is just an exercise, no interviews or research is done beforehand.
Week 4
For this week's presentation, the topic "Focus Group" was presented.
Week 5
No lecture this week due to public holiday.
Week 6
This week is my group's turn to present. The topic for our presentation is "Heuristic Evaluation".
Week 7
For this week's lecture, it is about "Card Sorting for Better Information Architecture".
Project
For the project throughout the semester for this module, we were to collaborate with an e-sports company called ESPL. We were tasked to identify the problems from the current website of theirs and to propose a solution for them by the end of the semester.
To kick start the project, we first browse through to understand how the website is. The website is here. After looking through the website, my group manage to pin point some of the major issues from the website.
At the same time, as per listed the problems of ESPL above, my group decided to focus on the passport page (aka the user's profile page). In order to further understand and to identify the target audience, a questionnaire survey and several individual interviews were conducted. Other than that, most of the questions revolves around the passport page as well.
 |
| Screenshot of survey questions |
The survey questions are targeted to those who play any mobile/pc games, regardless of whether they're heavy or light gamers. In total, we've gotten 44 responses for the survey.
From the interview and survey, we were able to better identify the pain points while navigating the website in the user journey map that we did for the website.
 |
| User journey map did based on the current ESPL website |
Next, based on the results from the survey, interviews, and user journey map, we then proceed to work on our presentation for the proposal. Below attached are the slides shown by my group for the proposal presentation.
Based on the feedback for my group's presentation, overall its okay, but some contents of the slide presented were unclear and or absent. Other than that, the research result doesn't really relate with the main problems stated. However, the pain points were stated clearly.
After that, we began to work on the prototype for the website. We started off by creating a new user journey map as well as a flowchart. We wanted to keep things as simple as possible and allow users to navigate more information from the website more before the need to sign in.
 |
| Proposed User Journey Map |
 |
| Proposed flowchart |
 |
| Hand sketches of the wireframe |
Throughout the progress of creating the low fidelity prototype, despite it being quite with trying to balance every module and some team mates not being quite as helpful, after some sleepless nights we still manage to accomplish the low fidelity prototype. We also realize that we need to create more pages for the website to better showcase what we proposed. Below are some of the wireframe did for the low fidelity prototype:
 |
| Homepage |
 |
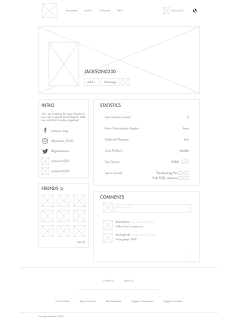
| Passport page |
 |
| Community page |
After the low fidelity prototype is done, we proceed to conduct several user testings on the prototype. The user testers consists of different type of gamers. The overall user testing report is as below:
 |
| Low fidelity prototype user testing report |
From there, we then proceed with the high fidelity prototype after Mr Shamsul gave us the green light to do so. The high fidelity prototype can be navigated here after several feedbacks from our lecturers.
We then also conducted several user testings for the high fidelity prototype. The user testing report for it is as shown below:
 |
| High fidelity prototype user testing report |
Reflection
Week 1
This module is kinda new to me. I am still confused on how UX Design works. Hopefully by the end of the semester I'll have better insight of how UX design functions.
Week 2
I learned that we need to prioritize of how the user thinks and not just how the designer thinks, as a product is designed to be used by their target audience, and not the designer themselves.
Week 3
User persona is a really weird thing to me at first. But all starts to make sense after we get to work on it hands on during the exercise.
Week 4
Working on the project is quite new and I'm easily lost as I'm not sure if we're on the right track or not. I kept doubting ourselves if we're on the right track as other groups seems to be very clear of what they're doing.
Week 5
No class due to public holiday.
Week 6
I'm pretty nervous as we have present our proposal to Mr Jeff and by then I'm still not sure if we're on the right track or not. Luckily the feedback we got isn't too bad yet there are parts that can be improved. I also have better insight of our groups presentation skill especially after our topic presentation this week.
Week 7
Learned something new this week. Adobe XD. Something that I thought I'll never touch but its quite interesting in how it works and how it's so easy to use it.
Week 8 - 14
The whole progress of creating the prototype sure is a fun and interesting one. It also made me see more clearly of how some people works. It's astonishing when creating those minor interactions for the prototype. Youtube sure is one's best friend. In short, I'm glad through this module I learned something new and the workflow for it.
Week 15
I'm glad that we're able to finish the prototype and presentation despite trying hard to balance all the work load from other modules. I'm also happy that a lot of people complimented on our prototype, despite it being our first time making one. On a side note, I'm also quite amuse by some people as they didn't help out at all for the final presentation.



0 comments